Herhangi bir yazılım ürününün geliştirilmesi ve piyasaya sürülmesi sırasında göz önünde bulundurulması gereken bazı ölçütler vardır. Bu tür bir ölçüm, müşterilerinizin ürününüzü kullanabilme kolaylığına odaklanan “kullanıcı deneyimi”dir. Ölçekli bir problemi çözen bir ürün geliştirmiş olabilirsiniz, ancak müşterileriniz kullanımda zorluk çekiyorsa, başka seçenekler aramaya başlayabilirler. Daha iyi web tasarımı, sayfa yükleme hızı, kullanılabilirlik (kullanım kolaylığı), bellek gereksinimleri ve daha fazlasını sunan web sitesi veya web uygulaması. Bugün, otomatik çapraz tarayıcı testi için sayfa yükleme süresini Selenium ile nasıl ölçebileceğinizi anlatacağız. Bunu yapmadan önce, bir web sitesi veya web uygulaması için sayfa yükleme süresinin alaka düzeyini anlamamız gerekir.
Neden Sayfa Yükleme Zamanını Ölçmeye Odaklanmalıyız?
Yükleme süresi 3 saniyeden fazlaysa web sitesi ziyaretçilerinin yüzde 40'ından fazlası ayrılabilir. Bu nedenle yazılım geliştirme, tasarım ve ürün geliştirme ekibiniz, web ürününüzün performansını artırmaya odaklanmalıdır. Eğer inanmıyorsanız aşağıda, Google’ın, hemen çıkma oranına göre sayfa yükleme hızı ile ilgili yaptığı bir çalışmadan bir görüntü var.

Popüler arama motorları, site hızını / sayfa hızını belirlemek için ilk baytın alınması için geçen süreyi ölçer. Bu nedenle, yavaş görüntülenen sayfaların arama motoru sıralamalarında büyük etkisi olur. Yavaş sayfa hızı ayrıca, arama motoru tarayıcısının tahsis edilen tarama bütçesi içinde daha az sayıda sayfayı tarayabilmesi anlamına gelir; bu da sonuçta sıralamada görünecektir.
Birçoğumuz tarafından bilinen bir gerçek, bir web sitesinin mobil cihazlarda daha hızlı sayfa yükleme süresiyle daha mobil uyumlu bir kullanıcı deneyimi sunması durumunda, Google'ın bu web sitelerine daha fazla değer verdiğini ve mobil arama sonuçlarında üst sıralarda yer alacağını gösteriyor. Bu amaçla, Google, 21 Nisan 2015 tarihinde mobil kullanım için yeni bir algoritma geliştirmiştir. Bu nedenle, bir mobil web sitesini kullanıcı dostu olması için test etmek önemlidir.
Yalnızca Google değil, web sitesindeki sayfalar yıldırım hızıyla yüklenmezse müşterileriniz de web sitenizi veya web uygulamanızı tercih etmeyecektir. Sayfa yükleme süresindeki bir saniyelik gecikme bile, daha yüksek hemen çıkma oranlarına ve daha az sayfa görüntüleme sayısına neden olabilir. Ayrıca, Tıklama Oranları (TO) ve dönüşümler üzerinde olumsuz bir etkisi vardır. Basit bir ifadeyle, sayfa yükleme süresini ölçme (Sayfa Hızı olarak da bilinir), içeriğin / sayfanın ekranda görünmesi için geçen süredir. Sayfa yükleme süresini azaltın, ürünün kullanılabilirlik faktörü ve dönüşüm oranınız daha iyi olsun.
Sayfa Yükleme Zamanını Ölçerken Dikkat Edilmesi Gereken Metrikler Nelerdir?
Aynı web sitesindeki / web uygulamasındaki farklı sayfalar, sayfaların geliştirilmesi için kullanılan tasarıma bağlı olarak farklı yükleme sürelerine sahip olabilir. Geliştiriciler, sayfa yükleme süresini azaltmak için aşağıdaki tekniklerden birini kullanmış olabilir.
- Görüntü optimizasyonu için dosya sıkıştırma teknikleri.
- Tarayıcı önbelleğe alma.
- Azaltılmış yönlendirme sayısı.
- Engellenmeyen JavaScript kullanımının azaltılması.
- Müşteri tarafından kullanılan cihaza bağlı olarak değişken boyutlarda görüntüler
Web sitenizde yüzlerce web sayfası olabilir. Unutmayın, web sitenizdeki her sayfanın sayfa yükleme süresini yüzlerce tarayıcı ve tarayıcı sürümünde gerçekleştirmek için tarayıcı uyumluluk testi yapmanız gerekir.
Farklı tarayıcılardan (tarayıcı sürümleri dahil) erişildiğinde web sayfanızın yüklenme süresinin değişmesi ihtimali vardır. Aynı zamanda platforma (masaüstü, tablet, mobil vb.) ve web sitenize / web uygulamanıza erişildiği coğrafi konuma bağlı olacaktır. Her kombinasyonu (web sayfası + tarayıcı + tarayıcı sürümü + işletim sistemi) manuel olarak test etmeye devam edemezsiniz. Selenyum şebekesinin, web sayfalarınızın otomatik çapraz tarayıcı testini gerçekleştirmesini sağlayarak sizi kurtarmaya geldiği yer burasıdır. Selenium ile sayfa yükleme süresini ölçmek için otomasyon testi yapabilirsiniz. Bunu yapmadan önce, Navigasyon Zamanlamasına bir göz atmanız önemlidir.
Sayfa Yükleme Hızını Ölçmek İçin Gezinme Zamanlaması Nasıl Kullanılır?
Peki sayfa yükleme hızını nasıl ölçersiniz? Gezinme Zamanlaması, web’deki performansı doğru bir şekilde ölçmek için kullanılabilen popüler bir JavaScript API'dir. Kullanılabilir başka kütüphaneler olsa da, Gezinme Zamanlaması daha güvenilir ve doğrudur.
Gezinti Zamanlaması API'sı, Firefox, Chrome, Internet Explorer, vb. gibi popüler web tarayıcılarının çoğunda bulunur. Gezinti Zamanlaması için kullanılabilen arabirim sayısı olmasına rağmen, sayfa yükleme süresiyle ilgili ayrıntıların çoğuna bu özellikler kullanılarak erişilebilir. Window.performance, API bir web sayfasıyla ilgili gerekli zamanlamaları hesaplamak için HRT'yi (Yüksek Çözünürlük Süresi) kullandığından daha doğru sonuçlar verir.
Window.performance Nesnesinin Önemli Özellikleri Nelerdir? :
Gezinme - Kullanıcının web sayfasına nasıl girdiğiyle ilgili ayrıntılar.
zamanlama - Gezinme ve sayfa yükleme olayları hakkında bilgi.
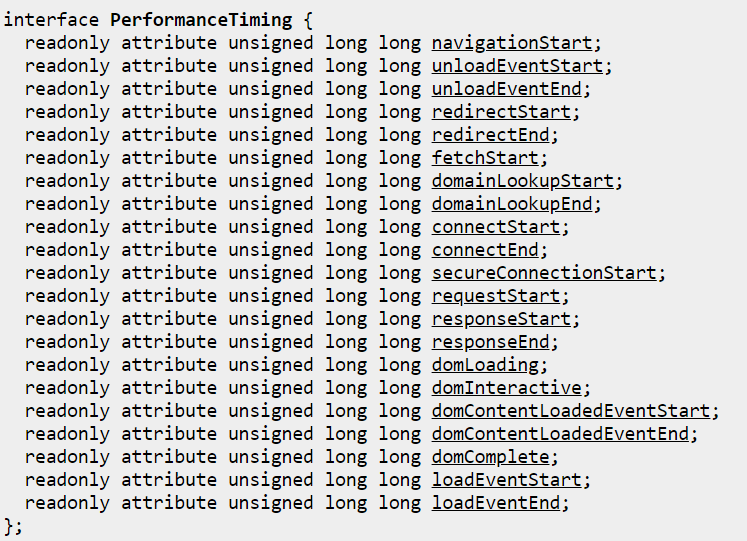
Gezinti Zamanlaması API'sinin bir parçası olarak kullanılabilen diğer arayüzler PerformanceNavigationTiming, PerformanceTiming, PerformanceNavigation'dir. Performans verileri, bir XHR (XMLHttpRequest) yardımı ile müşteri tarafından sunucu tarafına itilir. Gezinti Zamanlaması API'sini kullanarak her istekte bir sekme tutabilirsiniz. Yeni sayfanın yüklenmesi için zaman alınır, önceki sayfanın boşaltılması için zaman alınır, etki alanı adını aramak için karşılaşılan süre, pencere kullanılır. Toplam yükleme süresi, yanıt başlama saati vb., window.performance özelliği üzerinden erişilebilen özelliklerden bazılarıdır. Aşağıda PerformanceTiming arabiriminin öğelerini temsil eden bir resim bulunmaktadır.

Zamanlama özelliği, geçerli sayfa / belge ile ilgili önemli performans bilgilerini döndürür; NavigationStart, connectStart, connectEnd, domainLookupStart, domainLookupEnd ve daha fazlası hakkında ayrıntılı bilgi.
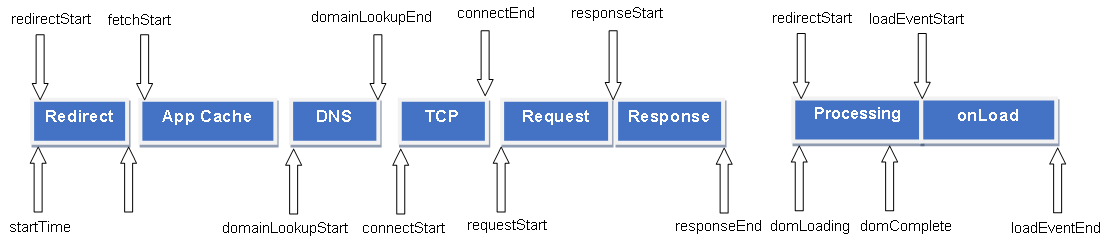
Aşağıdaki şekil navigasyon.timing olaylarının performans sırasını göstermektedir. Her performance.timing özelliği, navigasyon olayının saatini, yani önceki sayfanın kaldırıldığı saati gösterir. En son sayfa ne zaman istendi? Belge Nesne Modeli (DOM) sayfayı yüklemeye ne zaman başladı? ve dahası. Zamanlama, 1 Ocak 1970 (UTC) gece yarısından beri hesaplanan milisaniye cinsindendir. Her etkinlik hakkında daha fazla bilgi almak için PerformanceTiming arayüzündeki resmi W3C belgelerine bakabilirsiniz.

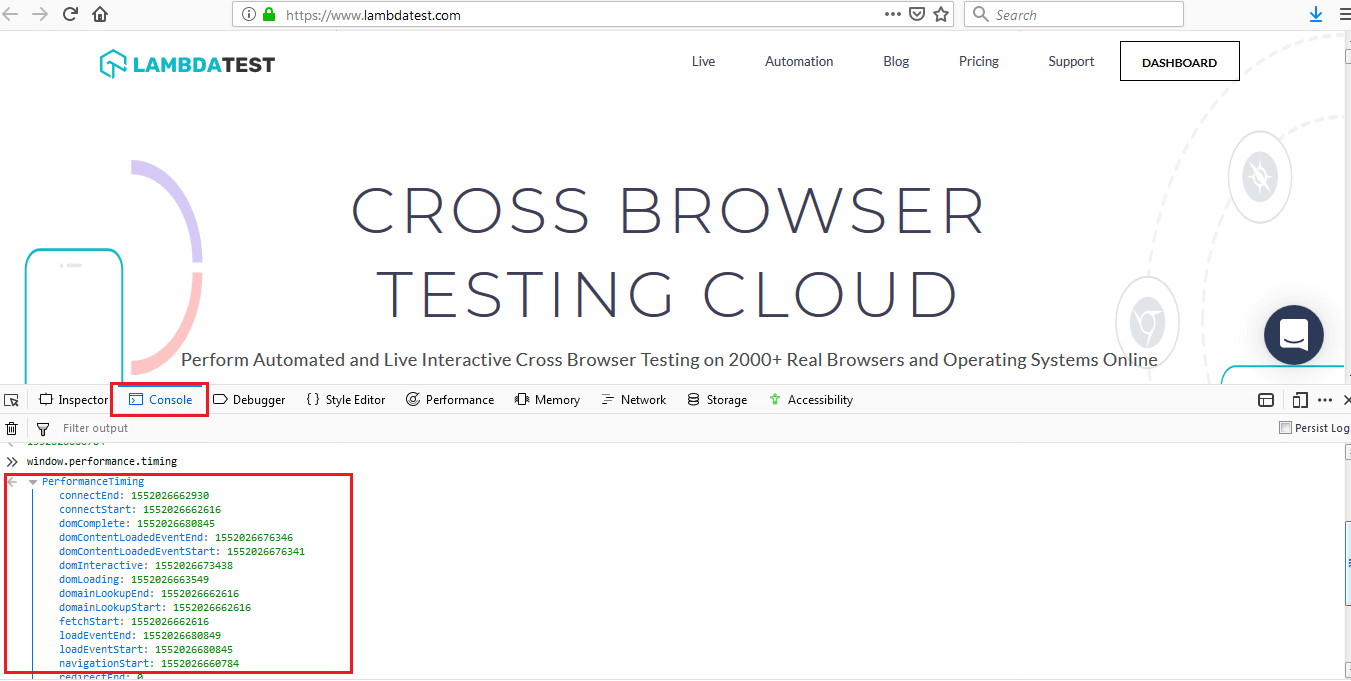
Window.performance'e kaynak kodunuzdan erişebilseniz de, window.performance'i çalışırken görmek için, seçeneğe tarayıcının hata ayıklama konsolu (Firefox, Chrome, vb.) üzerinden erişebilirsiniz. Örneğin, LambdaTest web sitesini Firefox / Chrome tarayıcısında açın. Bizim durumumuzda Firefox tarayıcısını kullanıyoruz. Şimdi hata ayıklama konsoluna gitmek için Eleman İnceleme seçeneğini açın. Konsolu açın ve konsol penceresinde window.performance.timing anahtarını girin. Çıkış penceresinden görüldüğü gibi, window.performance, timing özelliğini de içeren performans nesnesini döndürür.

Selenyum ile Sayfa Yükleme Süresini Ölçmek İçin Otomasyon Testi İçin Neler Önemlidir?
Bir web sayfasının performansını belirli bir süre boyunca ölçmek için Selenyum'dan yararlanabilirsiniz. Gezinti Zamanlaması API'sinden elde edilen sonuçlar, Selenium testiyle sayfa yükleme süresini iyileştirmek ve bu sonuçları rakiplerinizin web performansıyla karşılaştırmak için kullanılabilir. Ana sayfa ile iki web sitesi / web uygulaması tarafından sağlanan işlevler (benzer bir problemi çözme) arasında gözle görülür farklılıklar olsa da, sayfa yükleme hızının rekabette eşit (daha iyi değilse) olması önemlidir.
Web sayfası performansını izleme ve kıyaslama ile birlikte, Selenium, müşteri tarafında gelişmelere ulaşmak için sayfanın istatistiklerini günlüğe kaydetmek için de kullanılabilir. Sunucu tarafı söz konusu olduğunda, doğru altyapı türünü kullanarak büyük performans iyileştirmeleri elde edilebilir.
Kullanıcı deneyimini doğrudan etkilediği için sayfa yükleme süresini ölçmek web tabanlı ürünler için çok önemlidir. Ürününüzün genel tasarımını optimize etmenin yanı sıra, web sayfalarını sayfa yükleme süreleri minimumda tutulacak şekilde tasarlamak önemlidir. Bu, üründen beklenen dönüşümleri iyileştirir.
Gezinme Zamanlaması API'leri, sayfa yükleme zamanlarının bir ölçüsünü tutmada çok önemlidir. Optimizasyon için bu API'ler tarafından üretilen çıktıları kullanabilirsiniz. purpose. window. performance, geçerli belge / sayfa hakkında önemli bilgiler veren performans nesnesini döndürür. Selenyum çerçevesi ile birlikte kullanılabilir. Sayfa yükleme süresini Selenium ile ölçmek çok önemlidir, çünkü bir web sayfası farklı tarayıcı türlerine ve sürümlerine göre değişebilir; bu nedenle, üstün müşteri deneyimi için ürününüzün tarayıcı ve platformlardaki sayfa hızını optimize etmeye odaklanmak önemlidir.
Kaynak: https://www.lambdatest.com/blog/how-to-measure-page-load-times-with-selenium/

Önerilen Yazılar
SEO Yazarlığı Sanatında Ustalaşmanız İçin 23 İpucu
Google MUM: Karmaşık Arama Sorguları İçin Yeni Teknoloji
2020 İçin Beklenen 5 Büyük İçerik Eğilimi