"Sitenizi açık bir sayfa hiyerarşisine sahip olacak şekilde tasarlayın."
- Google web yöneticisi kuralları
Net Hiyerarşiye Bir Örnek
Net hiyerarşi; kullanıcıların ve arama motorlarının sitenizde neyin önemli olduğunu bilmelerini sağlar. İyi yapılandırılmış web siteleri, kullanıcılara kolay navigasyon sağlar ve mevcut arama motorlarına, sitenin neyle ilgili olduğuna dair daha net bir görünüm yaratır.
Örneğin evcil hayvan türleri hakkında bir web sitesi hazırlıyorsanız ve ana sayfanız evcil hayvanlarla ilgiliyse; bu hiyerarşiyi kullanmak oldukça mantıklı olur.

Net olan hiyerarşiye örnek
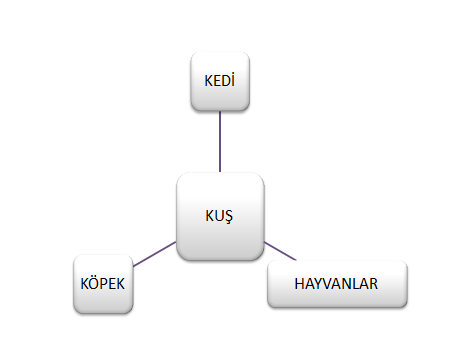
Net Olmayan Hiyerarşiye Bir Örnek
Bu hiyerarşiyi açıklarken de evcil hayvanlar hakkındaki web sitesi örneğini kullanacağız. Mesela bu sitede kuşlar hakkında bir ana sayfanız varsa; ziyaretçileriniz ve arama motorları web sitenizin evcil hayvanlardan çok kuşlar ile ilgili olduğunu düşünebilir. Evcil hayvanlarla ilgili olan sitenizde köpek sayfanız ne kadar iyi olursa olsun; insanların kuşlarla alakalı zannettiği sitenizde köpek bilgisi aramayacaklarını ve arama motorlarının da aynı değeri vermeyeceğini bilmelisiniz.
Statik bir bağlantı; görme engelli kişiler, arama motoru örümcekleri ve ekran okuyucuları tarafından okunabilen metin bağlantısıdır.
Web siteniz görme engellilere ne kadar erişilebilir olursa, arama motoru tarayıcıları tarafından da o kadar erişilebilir olur. Metin bağlantıları ve web sitenize verdikleri önem, başka bir yönerge ile derinlemesine ele alınmıştır – “Önemli isimleri, içeriği veya bağlantıları görüntülemek için resim yerine metin kullanmaya çalışın”.
Statik Linkler
Web sitenizin her sayfasını en az bir statik metin bağlantısı ile ulaşılabilir duruma getirmek, Google gibi arama motorlarının bu sayfayı bilmesi için çok önemlidir.
Flash ile oluşturulmuş bir ana sayfada, web sitenizin diğer sayfalarına bağlantılar olabilir. Bu ana sayfaya bakan insanlar metin ve bağlantıları görebilir, bunları takip etmeyi seçebilirler; ancak arama motoru tarayıcıları bunu yapamaz. Arama motoru tarayıcılarının sayfalarınızın her biri hakkında bilgi sahibi olmasını istiyorsanız bu sayfaları dizine ekleyebilirsiniz. Bu kılavuzda da söylendiği gibi her sayfaya en az bir statik metin bağlantısı gerekir. Google; Flash’ı ve diğer teknolojileri okuyabilmesine rağmen hala eski moda statik metin bağlantılarını kullanmanızı önerir.
Örneğin, Flash ile oluşturulmuş bir ana sayfaya sahipseniz, sayfalarınızı Google tarafından görülebilir kılmak için sununuzun altında; sayfanızda bahsettiğiniz diğer sayfalarınız için bazı metin bağlantıları bulundurmalısınız. Bunu yaparak bu kılavuza uymaya devam edersiniz.
Web sitenizin her sayfasının en az bir statik bağlantıya sahip olmasının önerilme nedeni; görme engelli kullanıcıların da web sitenizi rahatça gezebildiğinden ve arama motoru tarayıcılarının her sayfayı tarayabildiğinden emin olabilmenizdir.
Kilit Noktaları
Açık bir hiyerarşi, kullanıcıların bilgileri daha kolay bulmasını sağlar. Ayrıca, arama motorları da sitenizde nelerin önemli olduğunu net bir şekilde görür.
Statik metin bağlantılarını kullanmak, hem görme engelli kişilerin hem de arama motoru tarayıcılarının sitenize gelebilmesini sağlar.
Net Bir Hiyerarşiyi Kontrol Etme
Sitenizin doğru organize olup olmadığını belirlemenin en iyi yolu; bir site haritası sayfası hazırlamak veya mevcut site haritası sayfanızı incelemektir. Bir site haritası sayfası; web sitelerinizin sayfalarının bir ana hattına benzediğinden, sitenizin organizasyonel görünümünü iyi bir şekilde verir. Bu taslak açıksa ve mantıklıysa muhtemelen açık bir hiyerarşiye sahipsiniz demektir. Çoğu küçük sitenin bu konuda hiçbir sorunu yoktur.
Statik Metin Bağlantısı Gezinme Kontrolü
Bir webmasterın yapması gereken en temel görevlerden biri, web sayfalarının ve tüm kaynaklarının Google tarafından görülebilmesini sağlamaktır.
Bir arama motoru örümceğinin hangi bağlantıları ve kaynakları görebileceği hızlı bir şekilde çevrimiçi araçlarla kontrol edilebilir. Bunun için ücretsiz Google yönergeler aracını kullanabilirsiniz.
Kaynak: https://varvy.com/